Load images via http or using bytearray? which the best way?
It was long time since I wanted to perform this kind of test, but for different reasons I never had the time to do that.
Some days ago fnally I’ve found the time thanks to a project I’m involved into.
The problem.
A local webserver running flash remoting via
pyamf and a flash standalone application which need to load tons of images locally.
I’ve noticed that sending from amf the list of images path to be loaded required too much time (for me), even if they’re loaded locally.
Because of this I decided to try a first benchmark loading a single image using the standard way: send the link from amf and then load it using the classic actionscript Loader.
The second test was to send directly from amf the image stream using a ByteArray and then loading the image in flash using the Loader.loadBytes method.
In this way I’ve noticed that the second task requires less time than the first one (more or less 40% less).
Unfortunately our application needs to load something like 50/100 images at the same time.
For this reason I did a new test loading 22 images of 500Kb each (10Mb total). For a better result I decided to use both pyamf and blazeds, to be sure there’s no problems in the language used. Moreover I used
charles to register the benchmark of these tasks.
The results were unexpected!
First test: passing form amf the list of url images and loading using the standard flash Loader to load all of them simultaneously.
The time elapsed from the flash method call to the results was about 40 milliseconds. Then from the remote method result to the completion of all Loader about 1400 milliseconds.
Second test: passing from amf an arraycollection of bytearrays containing all the images stream to be loaded directly in flash.
The time elapsed form the flash method call to its result: about 2900 milliseconds. Time elapsed from the result to the all Loaders completion: about 900 milliseconds.
This results were unexpected for me, expecially because both with blazeds and pyamf sending 10Mb of bytearrays tooks something like 3 seconds!
At a first impression I thought the problem was the time for java and python to create the amf stream data, but after a deeper test I discovered that they took more or less 30ms to generate the amf stream and the real bottleneck was the http transfer of this stream data.
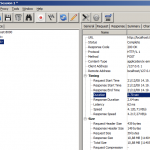
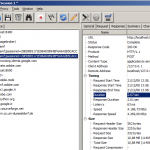
I’m attaching here the screenshots of the charles sessions using
blazeds:
Here you can find also the complete benchmark result using flash trace within the swf:
————————–
BlazeDS
————————–
Method Elapsed-Time
call.test1 0
result.test1 40
complete.test1 1453
TEST1 TOTAL TIME: 1493
call.test2 0
result.test2 2919
complete.test2 921
TEST2 TOTAL TIME: 3840
————————–
PyAMF
————————–
call.test1 0
result.test1 32
complete.test1 953
TEST1 TOTAL TIME: 1049
call.test2 0
result.test2 2805
complete.test2 908
TEST2 TOTAL TIME: 4763
Here you can see the source code used for these tests:
In conclusion. While sending 10Mb of data ( for example bytearray ) requires more or less 2.5 seconds using flash remoting as single requests ( because the transfer rate of the webserver it’s about 4Mb/sec ), loading simultaneusly 20 images from the webserver, using http, tooks 1 second.
This is because the webserver for each requests opens a different thread to dispatch the request and in this way the total time to perform this task is less than the first method.
 Wednesday January 28th at 4pm Aviary will be presented in New York at the Fifth Avenue Apple Store.
Wednesday January 28th at 4pm Aviary will be presented in New York at the Fifth Avenue Apple Store.