As you may have noticed I’m working with AsWing right now 🙂
Today I proposed a modification of the layout system. That’s because I couldn’t find any layout which satisfied my needs: a container which grows its components in order to fill the entire container size BUT which also keep in mind the component minimum and maximum sizes.
So it will try to grow all the components to the same size, but if a component has defined a specific minimum or maximum size, take that size under consideration.
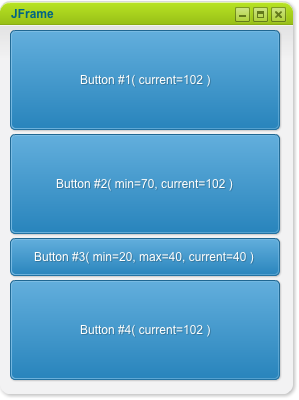
Here’s a screenshot of the FlexLayout class in action ( click over the image to see the live demo ):
And here’s the code for using the layout:
f.getContentPane().setLayout( new FlexLayout( FlexLayout.VERTICAL, 2 ) );