Let’s say you want to want to dynamically apply a “vignette” on an ImageView.
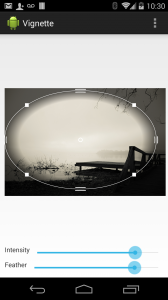
Something like this:
 |
These are basically 4 steps we need in order to accomplish the task:
- Create a Paint using the PorterDuff.Mode.DST_OUT as Xfermode
- Create a RadialGradient and assign to our Paint object as a Shader
- Alter the gradient matrix using the setLocalMatrix method.
- Use canvas.saveLayer when drawing
1. Paint using PorterDuff.Mode.DST_OUT
This is needed in order to draw an “hole” in our back background.
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
2. Create the RadialGradient shader:
This is required in order to draw a radial gradient “hole” in our black background. Thus revealing the background image using a “vignette” filter.
final int[] colors = new int[]{0xff000000, 0xff000000, 0};
final float[] anchors = new float[]{0, 0.5f, 1};
Shader shader = new android.graphics.RadialGradient(0, 0, 1, colors, anchors, Shader.TileMode.CLAMP);
paint.setShader(shader);
3. Alter the gradient matrix
The again, in order to create a real vignette effect we need to draw a custom “oval”, otherwise the result of draw something using the radialgradient shader will result in a simple circle. Instead, if we alter its matrix we can modify its aspect ratio, giving it the oval shape:
Matrix matrix = new Matrix(); matrix.postTranslate(rect.centerX(), rect.centerY()); matrix.postScale(rect.width() / 2, rect.height() / 2, rect.centerX(), rect.centerY()); shader.setLocalMatrix(matrix);
4. Draw on a canvas
Now we need to draw our objects on a real canvas. We need to save the current layer using Canvas.saveLayer because otherwise everything we previously drawn will be erased by our paint. But because we’re using saveLayer, we actually are drawing on an offscreen bitmap.
// save current status // 'pBitmapRect' is the current Bitmap rectangle canvas.saveLayer(pBitmapRect, mPaint, Canvas.ALL_SAVE_FLAG); // draw the black background canvas.drawRect(pBitmapRect, mBlackPaint); // draw the vignette on the black background using our radial gradient canvas.drawOval(tempRect2, mPaintShader); canvas.restore();
Source Code
You can download the complete source code here:
https://github.com/sephiroth74/vignette_demo