This is a step by step guide for executing and debugging native code on Android with Eclipse.
1. Prerequisites
The SDK version used for this guide is Froyo with the NDK r4b ( crystax release ).
Also Eclipse CDT plugin it’s very useful for our purposes, so install it.
Last plugin to install it’s the Sequoyah plugin for Eclipse.
2. Project setup
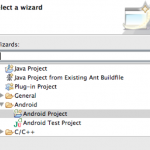
 At this point let’s create a new Android project, name it “Example” and use the “com.darkwavegames.com” package name, add also an Activity name of your choice.
At this point let’s create a new Android project, name it “Example” and use the “com.darkwavegames.com” package name, add also an Activity name of your choice.
Select Android 2.2 as base SDK version and complete the project wizard.
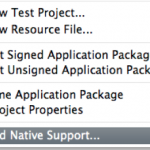
Now you need to add the native support for the newly created project. Just right click on the project root element in the package explorer and select “add native support”.
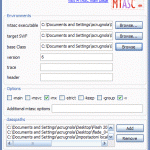
In the next dialog write the path of your NDK folder and give also name for your library.
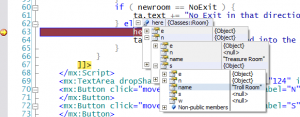
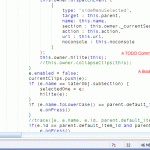
After this operation a new folder “jni” will be created with a .cpp file, header filer and an Android makefile, Android.mk, which can be edited to modify all the includes, linker and compiler options. In the Android.mk file you also need to specify all the source file you want to use within the LOCAL_SRC_FILE directive.
3. Debug
In order to enable debug of native code in Android you have to face different problems, based also on the device and the firmware version, and if the native code is multi thread or single thread.
First of all you need to mofify the AndroidManifest.xml file adding the attribute “debuggable” to true ( remember also to enable the “Debug USB” option under the Application device menu ).
At this point you can debug all the java code within your eclipse debugger, for for the native C debug you need more steps.