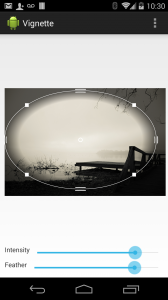
Let’s say you want to want to dynamically apply a “vignette” on an ImageView.
Something like this:
 |
These are basically 4 steps we need in order to accomplish the task:
Continue reading
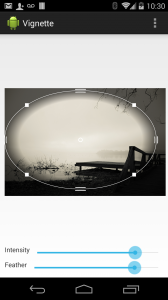
Let’s say you want to want to dynamically apply a “vignette” on an ImageView.
Something like this:
 |
These are basically 4 steps we need in order to accomplish the task:
Continue reading
One of the most hard thing to traslate when creating pdf documents from existing flash movies is indeed the gradient matrix.
var cb_shading: PdfShading = PdfShading.complexAxial( writer, top_left.x, top_left.y, top_right.x, top_right.y, cb_colors, cb_ratios, true, true );
then for the alpha masking I’ve created a PdfTransparencyGroup applied to the alpha mask.

Senocular TransformTool is one of the best and most used components around the net. It is really useful for those (include me) who don’t want to fight against Matrix, concatenation of Matrix and all those painful stuff…
The only ‘lack’ of that component is that it does not support multiple objects as target. If you want to transform n array of elements at the same time you should have all those elements in the same parent DisplayObjectContainer and then set that parent as target of TransformTool.
But maybe sometimes this is not possible due to various reason and you want to use different items with different parents as dataprovider.
This is the solution I actually use for that particular situation (Remember that I’m using a modified version of the TransformTool)
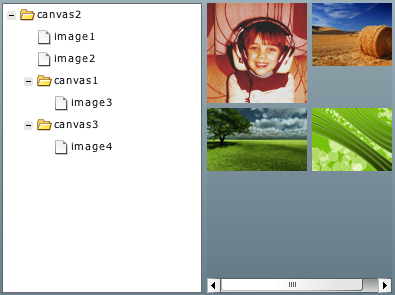
This is the final result: ( Ctrl+click on the tree leaves to multiple selection )

( Here you can download download the source files ).
In few words the solution I found is this:
Create a temporary layer which will be the TransformTool target.
For every item in the selection Array create a temporary shape with the size of the getBounds() of the real object. Store this shape into the temporary layer, assigning to it the concatenated matrix of the real object.
Once there’s a transformation of the temporary layer get every shape transform matrix and assign back to the original object.
Probably there are many and better solutions to do the same, this is just the one I found, maybe someone has better approach to this problem (and he is welcome here!)
Last week I spent a whole day trying to solve an issue in Phoenix due to a strange problem which comes up suddenly after some code changes.
The problem was that now using the transformation tool the bounds of the selected bitmap were not detected correctly and the tool itself didn’t work.
So I spent a lot of time in checking out all the recent code changes ( and they were a lot! ) to find out the possible cause…
Anyway, I was lucky to figure out the problem by accident and the problem was cacheAsBitmap!
The problem with the tool is because in order to find the correct bounds of any element on the stage it use the .concatenatedMatrix property of the element itself ( which represents the combined transformation matrixes of the display object and all of its parent objects, back to the root level ).
BUT if any of its parent display object ( not the root itself ) has the cacheAsBitmap property set to true then the concatenatedMatrix returns a wrong value!
I put a real simple flash example of what I mean. Just click on any of the 2 colored objects to activate the transform tool, then click on the “cache” button and click again on those objects to see the difference.
[kml_flashembed publishmethod=”static” fversion=”10.0.22″ movie=”http://blog.sephiroth.it/wp-content/uploads/2008/03/cacheasbitmap_hell.swf” width=”450″ height=”450″ targetclass=”flashmovie” bgColor=”#ffffcc”]
[/kml_flashembed]
P.S. I’ve reported the bug in the flash player bugbase, if anyone is interested in watch or vote for it.
via Moock.
I just read on moock’s blog that kevin lynch, macromedia’s chief software architect, demonstrated the next generation version of the flash player at the macromedia flash conference in tokyo, japan.
only a few features were shown, but it seems they are great, expecially, as we were already heard few time ago, for the graphics.
There is a video available, taken from te conference, in which these features are shown:
video is avail at different locations:
Carl-Alexandre Malartre from ScoLab
>> low bw (5mb 320×240, 15fps)
>> med bw (14.5mb 320×240, 30fps)
>> high bw (42mb, 640×480, 30fps)
Ultrashock
>> low bw (5mb 320×240, 15fps)
>> med bw (5mb 320×240, 30fps)
>> high bw (42mb, 640×480, 30fps)
Link: http://www.moock.org/blog/archives/000146.html