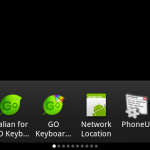
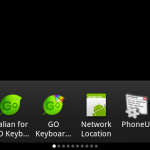
 I was looking for an android widget similar to the launcher workspace widget ( the one used in almost all launchers ), but a bit more customizable and with the possibility to use an Adapter as content provider. So at the end I mixed portion of code from the android launcher Workspace widget, the Gallery widget and the AbsListView widget.
I was looking for an android widget similar to the launcher workspace widget ( the one used in almost all launchers ), but a bit more customizable and with the possibility to use an Adapter as content provider. So at the end I mixed portion of code from the android launcher Workspace widget, the Gallery widget and the AbsListView widget.
Nothing particular tricky, just a combination of the 3 widgets in order to have the same sliding effect of the workspace ( using custom number of columns and rows ), but at the same time with an ArrayAdapter for creating views, and a little glow effect at start at the end of scrolling for creating the gingerbread style overscroll effect.
This is the source code: workspace
It’s just a first version, so it’s not really optimized…
The adapter used for creating this example looks like this:
[cc]
class WorkspaceAdapter extends ArrayAdapter {
int screenId;
PackageManager pm;
private LayoutInflater mInflater;
private int nCellsPerScreen = 4;
public WorkspaceAdapter( Context context, int textViewResourceId, List objects ) {
super( context, textViewResourceId, objects );
screenId = textViewResourceId;
pm = context.getPackageManager();
nCellsPerScreen = context.getResources().getInteger( R.integer.config_portraitCells ) * context.getResources().getInteger( R.integer.config_portraitRows );
mInflater = (LayoutInflater) context.getSystemService( LAYOUT_INFLATER_SERVICE );
}
@Override
public int getCount() {
return (int) Math.ceil( (double) super.getCount() / nCellsPerScreen );
}
public int getRealCount() {
return super.getCount();
}
@Override
public View getView( int position, View convertView, ViewGroup parent ) {
if ( convertView == null ) {
convertView = mInflater.inflate( screenId, mWorkspace, false );
((CellLayout)convertView).setNumCols( nCellsPerScreen );
}
CellLayout cell = (CellLayout) convertView;
int index = position * nCellsPerScreen;
int realCount = getRealCount();
for ( int i = 0; i < nCellsPerScreen; i++ ) {
CellInfo cellInfo = cell.findVacantCell( 1, 1 );
TextView text;
if ( cellInfo == null ) {
text = (TextView) cell.getChildAt( i );
} else {
text = (TextView) mInflater.inflate( R.layout.application_boxed, cell, false );
CellLayout.LayoutParams lp = new CellLayout.LayoutParams( cellInfo.cellX, cellInfo.cellY, cellInfo.spanH,
cellInfo.spanV );
cell.addView( text, i, lp );
}
if ( index + i < realCount ) {
ApplicationInfo appInfo = getItem( index + i );
CharSequence label = appInfo.loadLabel( pm );
Drawable bm = appInfo.loadIcon( pm );
text.setCompoundDrawablesWithIntrinsicBounds( null, bm, null, null ); // new
text.setText( label );
text.setClickable( true );
text.setFocusable( true );
text.setVisibility( View.VISIBLE );
} else {
text.setVisibility( View.INVISIBLE );
}
}
return convertView;
}
}
[/cc]