Just before leaving for holidays I did a little test using papervision3d again, but then I forgot to post the result here…
Just before leaving for holidays I did a little test using papervision3d again, but then I forgot to post the result here…
Being able to parse 3dmax collada files and apply texture to its 3d objects I thought that with is probably the best and easiest way to create simple image panoramic viewer.
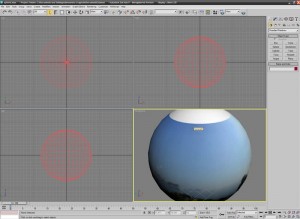
I first downloaded a trial of 3d Studio Max, then I created a simple sphere (see the image) and attached an image as texture.
You can see here a screenshot of the resulting 3d object:
The next step is to download and install collada export for 3dsmax from Feeling Software and export the 3ds scene as collada file.
Now in flash create a new fla file with the same image used in the 3ds max file in library. Then just tell papervision to load the .dae file and associate the library image to the sphere object. You don’t have to worry about anything else 🙂
Here the script I used in the as:
package
{
import flash.display.*;
import flash.events.*;
import flash.geom.*;
import flash.ui.*;
import org.papervision3d.scenes.*;
import org.papervision3d.objects.*;
import org.papervision3d.cameras.*;
import org.papervision3d.materials.*;
import org.papervision3d.events.*;
public class main extends Sprite
{
private var container:Sprite;
private var scene:Scene3D;
private var camera:FreeCamera3D;
private var rootNode:DisplayObject3D;
private var DaeMaterials:Object;
private var center:Point;
private var rotating:Boolean;
private static var MAX_X_ROTATION:int = 12;
private var keyRight :Boolean = false;
private var keyLeft :Boolean = false;
private var keyForward :Boolean = false;
private var keyReverse :Boolean = false;
public function main()
{
center = new Point(0,0);
this.addEventListener( Event.ENTER_FRAME, loop3D );
this.addEventListener( MouseEvent.MOUSE_DOWN, mouseDownHandler);
this.addEventListener( MouseEvent.MOUSE_UP, mouseUpHandler);
init3D();
}
private function mouseDownHandler(evt:MouseEvent):void
{
center.x = container.mouseX;
center.y = container.mouseY;
rotating = true;
}
private function mouseUpHandler(evt:MouseEvent):void
{
rotating = false;
}
private function init3D():void
{
this.container = new Sprite();
addChild( this.container );
this.container.x = stage.stageWidth/2;
this.container.y = stage.stageHeight/2;
this.scene = new Scene3D( this.container );
camera = new FreeCamera3D();
camera.x = 0
camera.z = 0
camera.zoom = 1;
camera.focus = 200;
DaeMaterials = new Object();
var bmpMaterial:BitmapAssetMaterial = new BitmapAssetMaterial( "greece.jpg" );
//var testMaterial:WireframeMaterial = new WireframeMaterial(0x000000, 100);
//testMaterial.doubleSided = true;
bmpMaterial.doubleSided = true;
DaeMaterials.mymaterial = bmpMaterial;
rootNode = scene.addChild( new DisplayObject3D( "rootNode" ) );
rootNode.addCollada( "sphere.dae", new MaterialsList( DaeMaterials ) );
}
private function loop3D( event :Event ):void
{
var sphere:DisplayObject3D = this.rootNode.getChildByName( "Sphere01" );
if(sphere){
if(rotating){
camera.rotationY += (container.mouseX - center.x)/25
camera.rotationX -= (container.mouseY - center.y)/25
if(camera.rotationX > main.MAX_X_ROTATION) camera.rotationX = main.MAX_X_ROTATION
if(camera.rotationX < -main.MAX_X_ROTATION) camera.rotationX = -main.MAX_X_ROTATION
}
}
this.scene.renderCamera( camera );
}
}
}