Year: 2009
Flash camp on the beach (Rimini)
The new Flash camp will be in Italy, Rimini, and will take place on 5th of September. Participation is free!
- Jaco Pixeldump (www.pixeldump.org)
- John Lindquist (http://pv3d.org, http://flex4.org)
- Joost Nuijten
- Eros Marcon (actionscript.it)
- Simon Slooten (www.simonslooten.com)
- Matteo Lanzi (aka Gallo_Teo flex-developers.org)
- Adam Flater
- Michael Labriola (http://blogs.digitalprimates.net/codeSlinger/)
- Rich Tretola (http://blog.everythingflex.com)
- Gabriele Farina (www.sephiroth.it)
- Alessandro Crugnola (www.sephiroth.it)
- Michael Plank (www.powerflasher.de)
- Rich Tretola
- Matt Chotin
- Giorgio Natili (flex-developers.org)
[Bindable]? No, thanks
 Working on huge projects sometimes let you take long optimization sessions.
Working on huge projects sometimes let you take long optimization sessions.
During one of these sessions I was trying to find a way to optimize a bunch of code which was taking too long time to process.
The big big bottleneck I discovered, and I didn’t know before (my fault), was the **[Bindable]** attribute of one of the classes included in the process.
This process was creating something like 1 million instances of this class during its life. After a first optimization in which I created an object pooling, thus reducing the total execution time from 16 seconds to 13, I found this incredible trick which reduced the total execution time to **1 second!!**
Let’s say you have a class like this:
package it.sepy.test
{
[Bindable]
public class RGB
{
private var _blue: int;
private var _green: int;
private var _red: int;
public function RGB()
{
}
public function get blue(): int
{
return _blue;
}
public function set blue( v: int ): void
{
_blue = v;
}
public function get green(): int
{
return _green;
}
public function set green( v: int ): void
{
_green = v;
}
public function get red(): int
{
return _red;
}
public function set red( v: int ): void
{
_red = v;
}
}
}
and a simple script which create 100000 instances of this class (my script wasn’t like this, but for simplicity I’m doing this example):
package
{
import flash.display.Sprite;
import flash.system.System;
import it.sepy.test.Pool;
import it.sepy.test.RGB;
public class test extends Sprite
{
public function test()
{
startTest();
}
private function startTest(): void
{
var t1: Number = new Date().getTime();
for ( var i: int = 0; i < 100000; i++ )
{
var rgb: RGB = new RGB();
rgb.red = i % 255;
rgb.green = i % 255;
rgb.blue = i % 255;
}
var t2: Number = new Date().getTime();
trace( 'total execution time:', ( t2 - t1 ), 'ms' );
trace( 'memory usage:', System.totalMemory / 1024, 'kb' );
}
}
}
now launch the script and in the output I have this result
total execution time: 2381 ms
memory usage: 5924 kb
NOW. Remove the **[Bindable]** property from the RGB class and launch again the test script. See at the output console and the new results are:
total execution time: 236 ms
memory usage: 2720 kb
So, I know that bindable were not created for this kind of jobs, but if using it make 10 time slower my scripts, then I don't see any valid reason to use it anywhere.
Multiple objects using Senocular TransformTool
Senocular TransformTool is one of the best and most used components around the net. It is really useful for those (include me) who don’t want to fight against Matrix, concatenation of Matrix and all those painful stuff…
The only ‘lack’ of that component is that it does not support multiple objects as target. If you want to transform n array of elements at the same time you should have all those elements in the same parent DisplayObjectContainer and then set that parent as target of TransformTool.
But maybe sometimes this is not possible due to various reason and you want to use different items with different parents as dataprovider.
This is the solution I actually use for that particular situation (Remember that I’m using a modified version of the TransformTool)
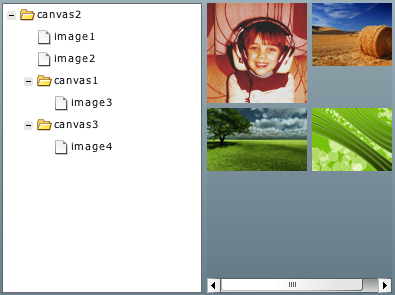
This is the final result: ( Ctrl+click on the tree leaves to multiple selection )

( Here you can download download the source files ).
In few words the solution I found is this:
Create a temporary layer which will be the TransformTool target.
For every item in the selection Array create a temporary shape with the size of the getBounds() of the real object. Store this shape into the temporary layer, assigning to it the concatenated matrix of the real object.
Once there’s a transformation of the temporary layer get every shape transform matrix and assign back to the original object.
Probably there are many and better solutions to do the same, this is just the one I found, maybe someone has better approach to this problem (and he is welcome here!)
A long journey through chunked transfer and file uploading
It has been a while since I wrote the last post … I know, I’ve still quite a lot of stuff left opened but sooner or later you’ll get it. Don’t worry 😉
During the last days I’ve been working on improving some server side API for a client I’m working for.
Actually they’re using a mix of AMF and HTTP based API but, as long as the AMF implementation is unfortunately a bit unstable, they want to move to a full HTTP based API … that sounded quite easy: take a bit of HTTP, dress it with POST and maybe XML (or whatever other ingredient you like most) and you’ll have a good base to start porting the API.
But I’ve ignored a small particular that turned out to be really painful to manage by using just HTTP: sending efficently to the server big chunks of binary data.
Those were the requirements I had to fulfill:
- I have potentially really big binary files to be sent quickly to the server;
- I have to track upload progress somehow;
- I must be able to trigger the upload without the user interaction;
- I should rely on HTTP only;
And here the solutions I’ve tried to implement, and the conclusions I’ve achieved (well, I didn’t try all the options because I already knew that a few of them were not suitable for my situation, but they might be useful to someone and so I’m reporting them anyway).
Silverlight 3.0 beta
Today I discovered this page about the upcoming Silverlight 3.0 and I was really surprised about the ton of new features they are adding in this new release. In fact, reading at the features list it confusing me… it seems to me like I was reading a page with the flash player capabilities.. more or less.
If SIlverlight 2.0 was comparable, more or less to flash 5, I believe ( but I should test it before ) that this new version has quite all the features of flash 10.
- Support for Higher Quality
- Live and on-demand true HD
- Perspective 3D Graphics
- Pixel Shader effects
- Bitmap Caching
- New Bitmap API
- Themed application support
- Improved text rendering & font support
- Deep Linking
- Search Engine Optimization (SEO)
- Element to Element binding
- Application library caching
- Binary XML allows communication
- Local Connection
- Out of Browser Capabilities
Moreover, dont forget, Silverlight has a couple of advantages above flash: a more powerful vector rendering engine and threads capabilities.
Read the full article here: http://silverlight.net/themes/silverlight/getstarted/sl3beta.aspx?AspxAutoDetectCookieSupport=1#whatsnew
P.S. …just because I continued following links around MS pages I also came across a new feature microsoft will add to C#, one of those features I always envy to python: the named arguments. I really find it useful, instead of writing twenty null arguments ( like when you create a textformat… ) you simply call arguments by name.
Aviary at 5th Avenue Apple Store
 Wednesday January 28th at 4pm Aviary will be presented in New York at the Fifth Avenue Apple Store.
Wednesday January 28th at 4pm Aviary will be presented in New York at the Fifth Avenue Apple Store.
Raven, the vector editor I’m currently working on for Aviary, will make its first public appearance.
“If you haven’t seen it in action yet, you will have the opportunity to test drive it before we released it to the public.”
All attendees will receive a one year Free Pro account!”
If you are planning on stopping by, please RSVP on Facebook, space is limited.
AsYacc – first alpha release
Before going further with discussing how to add runtime scripting support to a Flash applications, I’d like to share with you the source code of a porting of Yacc I did a while ago. I did some simple modification to make Yacc able to generate ActionScript 3.0 source code instead of C. It works quite well and supports a lot standard Yacc features. There might be some issues – report them to me and I’ll try to fix them 🙂
You can easilly find documentation about Yacc searching Google (you can start here for example).
Usually Yacc is used in conjunction with a Scanner generator (like Lex/Flex), but I didn’t to any porting of commonly used Scanner generators yet.
Here you can download the sources. The source code should be portable and compilable on all the most common platform, but I didn’t tested it on Windows yet. To compile the source code on Mac or Linux, cd to the source code directory and type use:
gcc *.c -o AsYacc
Once you have the compiled binary file, you can run the Parser generator using:
./AsYacc -Hpackage=it.sephiroth.test grammar.y
Where grammar.y is a text file that contains the grammar of a language defined using the proper syntax (see the docs online for all the detailed information you may need).
Here you can download a simple calculator example that uses the RegexLexer described previously to implement the Scanner. For the ones who might be interested, here is the grammar used:
/* Infix notation calculator. */
%{
%}
%token NUM
%left '-' '+'
%left '*' '/'
%left NEG
%right '^' /* exponentiation */
%%
input:
exp { trace( $1 ); }
;
exp:
NUM { $$ = $1; }
| exp '+' exp { $$ = $1 + $3; }
| exp '-' exp { $$ = $1 - $3; }
| exp '*' exp { $$ = $1 * $3; }
| exp '/' exp { $$ = $1 / $3; }
| '-' exp %prec NEG { $$ = -$2; }
| exp '^' exp { $$ = Math.pow( $1, $3 ); }
| '(' exp ')' { $$ = $2; }
;
%%
